Интернет-супермаркет стройматериалов
Задача
Когда компания «Аквилон» обратилась к нам в 2020 году, у них было три строительных магазина в Казахстане, а для заказов через интернет работал сайт на CMS «1С-Битрикс».
В пандемию онлайн-продажи резко увеличились, и собственник решил укрепить это направление. В текущем сайте не устраивала скорость работы, а также не хватало многих нужных функций.
Мы с энтузиазмом взялись за решение этих проблем.


«Аквилон» — интернет-супермаркет строительных материалов, один из крупных игроков на рынке Казахстана.
Анализ требований и выбор технологий
Начали с анализа требований. Стало известно, что в каталоге 30 000 товаров, а целевая посещаемость ожидается на уровне 100 000 пользователей. Сайт должен обеспечивать быстродействие и удобство при этих вводных.
Аудит существующего сайта на «1С-Битрикс» показал, что возможностей этой CMS тут недостаточно.
Поэтому мы предложили разработать новый интернет-магазин с нуля на базе фреймворка Symfony. Это популярный бэкенд-фреймворк, написанный на языке PHP. Symfony предоставляет большую гибкость и эффективность в разработке и масштабировании проекта.
В качестве базы данных мы выбрали MongoDB. Это документоориентированная СУБД, а это значит, что она не требует описания схемы таблиц. MongoDB отлично подходит в ситуации, когда нужно хранить множество типов товаров с совершенно разными полями-свойствами.
Среди плюсов использования MongoDB — возможность сделать гибкий поиск и сложные фильтры. А это необходимые элементы удобного строительного интернет-магазина.
Для фронтенда выбрали архитектуру Server Side Rendering на фреймворке Nuxt. Это современный подход, удобный в разработке и эффективный в плане поискового продвижения (SEO) и пользовательского опыта.

Цель – запуск через полгода
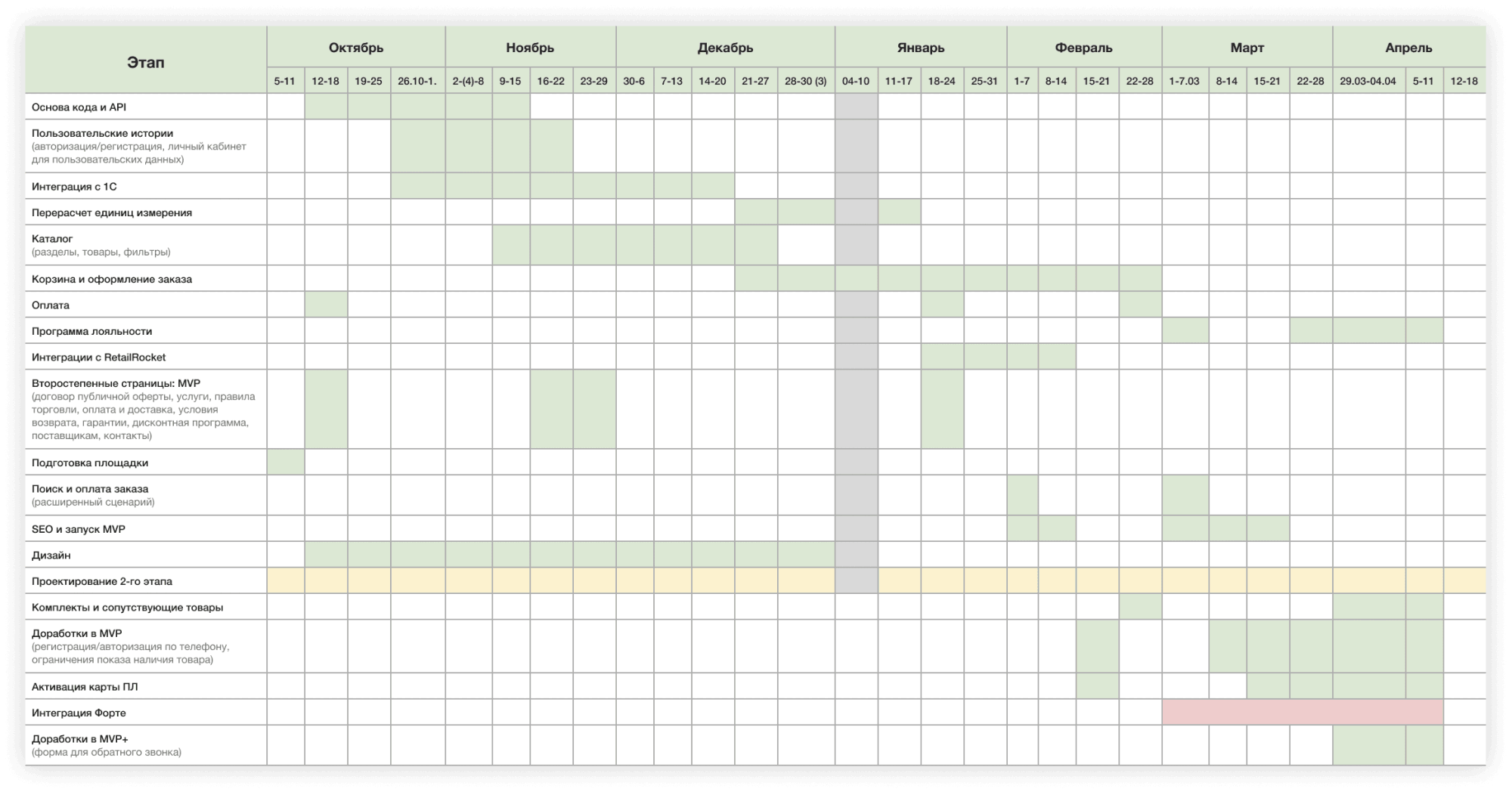
Нам нужно было успеть запустить новый сайт до весны, к началу строительного сезона. Это означало, что у нас было всего полгода, тогда как обычные сроки разработки интернет-магазина с нуля — минимум год. Задача предстояла непростая, но решаемая. Главное, это правильно расставить приоритеты и запускать продукт поэтапно.
Нам важно было иметь четкое видение MVP (minimal viable product) — минимально работоспособной версии продукта. Для этого нам нужно было обозначить функции, которые критически необходимы для запуска первой версии сайта.
К этим функциям мы отнесли каталог товаров и оформление заказа. Остальные задачи (например, Программа Лояльности) хоть и тоже важны, но в нашем плане они были размещены после запуска.
Также, чтобы лучше понять приоритеты и ожидания, мы провели серию интервью с постоянными покупателями и расспросили их о том, что для них особенно важно при онлайн-заказе.
В итоге мы получили такой список необходимых качеств будущего сайта:
- Быстрая загрузка страниц,
- Понятная структура каталога,
- Удобный поиск,
- Комфортная мобильная версия.

Проектирование
Несмотря на сжатые сроки, мы не спешили начинать писать код. Первые три месяца мы вместе с клиентом занимались проектированием.
Мы считаем, что перед разработкой крайне важно полностью погрузиться в предметную область заказчика и тщательно разобраться в бизнес-требованиях. Это один из ключевых принципов подхода, который известен как DDD — Domain-Driven Design.
В рамках DDD клиент всегда в контакте с разработчиками и делится с ними своей экспертизой. Только так можно быть уверенным, что продукт будет создаваться на основе реальных потребностей и особенностей бизнеса.
Преимущества подхода DDD (Domain-Driven Design):
- Улучшает планирование — исследование и проектирование позволяет делать точную оценку, и за счёт этого получаются более надежные прогнозы.
- Помогает избегать ошибок — лучше увидеть и решить проблемы заранее на этапе проектирования, чем во время разработки.
- Отсекает ненужное — проектирование позволит выявить функции, которые на самом деле никому не нужны, и в итоге не тратить на них время.
Главный вывод: начинать программировать нужно только после того, как будут изучены все требования бизнеса. Только так получится реализовать все нужные функции в сжатые сроки и при этом избежать ошибок и лишних затрат.

Интеграция с 1С
Клиент хранил информацию о заказах и товарах в 1С. И если нужно было использовать эту информацию где-то еще, например на сайте, то данные брались из 1С. Таким образом, 1С всегда оставалась первоисточником информации.
И одним из требований бизнеса было сохранить этот подход. Потому что переносить данные из 1С куда-то в нашем случае — дорого и нецелесообразно.
Однако, когда мы начали тестировать интеграцию с базой 1С, мы столкнулись с тем, что она работает нестабильно и иногда зависает даже от простых запросов.
Чтобы решить эту проблему, мы внедрили менеджер очередей RabbitMQ. Грубо говоря, это копия базы данных из 1С, которая всегда актуальна и всегда доступна для нас 100% времени.
Если по какой-то причине 1С перестала отвечать на запросы, то сайт продолжает работать с копией данных в RabbitMQ. И когда 1С восстановится, то данные сразу же будут синхронизированы.
Запуск
В итоге, благодаря тому, что мы фокусировались на MVP, правильно расставляли приоритеты и тщательно всё планировали, мы смогли уложиться в заданный дедлайн и запустились к весеннему сезону.

Релиз занял около месяца и проходил в три этапа:
- Сначала протестировали новый сайт на небольшой группе постоянных покупателей и собрали от них обратную связь.
- Окрыли сайт на отдельном поддомене и поделились ссылкой с более широкой аудиторией.
- Когда убедились, что пользователям всё нравится, выгрузили новую версию сайта и на основном домене.
Дальнейшее развитие сайта
После запуска сайта работа не остановилась: мы продолжили внедрять новые функции и развивать продукт. Вот лишь несколько интересных функций, которые мы добавили на сайте.
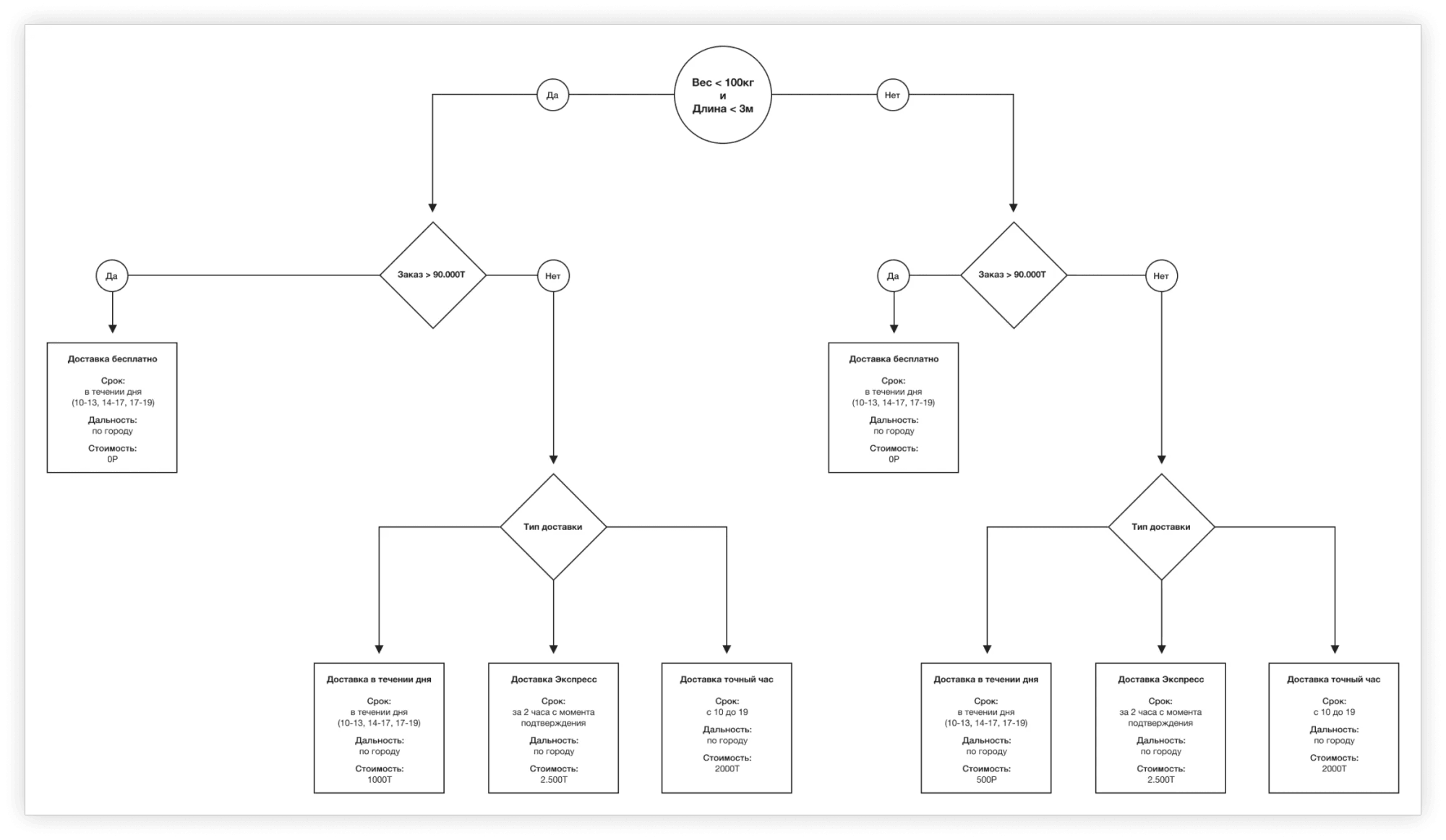
Умный подбор вариантов доставки
При заказе автоматически подбирается и предлагается тот вариант доставки, который лучше всего подходит под этот заказ.
Например, если пользователь купил пару кистей и смеситель, сайт предложит ему простую доставку обычным транспортом. А если заказ крупногабаритный, будут предложены уже другие варианты, подходящие для больших и тяжёлых грузов.

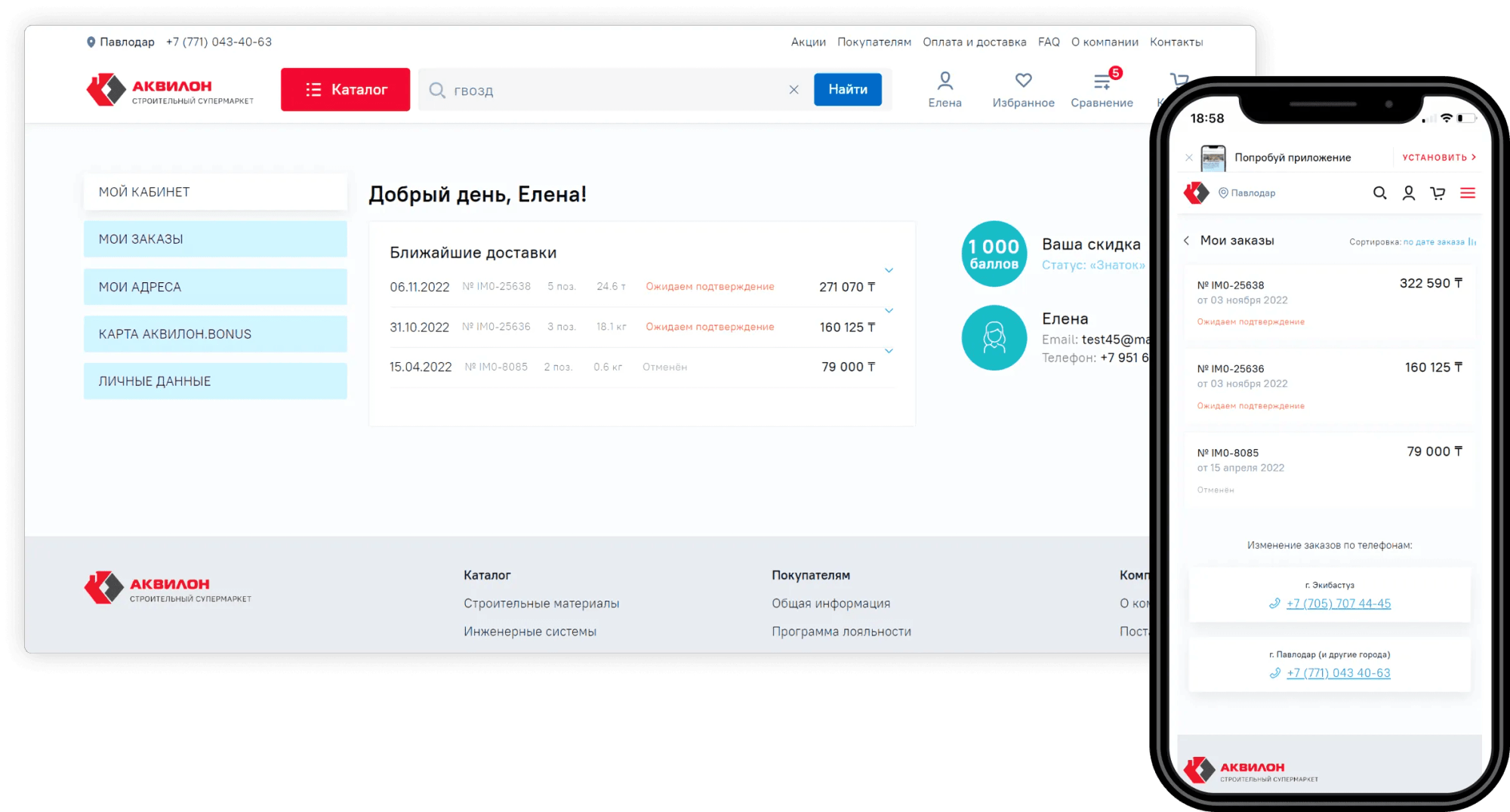
AI-поиск по сайту
Удобный поиск на сайте имеет очень важное значение для интернет-магазинов в сфере строительства и ремонта: до 70% продаж на сайте начинаются с поиска.
В первой версии мы сделали обычный поиск стандартными средствами базы данных. Это простой и проверенный вариант: у такого поиска хорошая выдача и он даже умеет исправлять опечатки.
Но это всё равно простой поиск, который не всегда отвечает коммерческим задачам сайта. Поэтому со временем мы внедрили поисковой движок с искусственным интеллектом.
У поиска с ИИ есть несколько преимуществ:
- подсказки в поисковой строке,
- релевантная предиктивная выдача,
- исправление набора при некорректной раскладке клавиатуры.
Комплекты товаров
Некоторые товары обычно покупаются комплектом. Например, если вы покупаете дверь, то к ней нужно подобрать наличники, петли, коробку.
Функция комплектов товаров упрощает подобные покупки. Когда вы добавляете в корзину одну часть комплекта, то сайт автоматически подберёт и предложит остальное.

Строительный калькулятор
Строительный калькулятор поможет определить, какой объем товара нужно купить при заданных вводных.
Например, покупатель заказывает напольное покрытие и хочет понять, сколько паркетных досок ему нужно. В калькуляторе задается площадь комнаты и тут же будет рассчитано, сколько штук или упаковок конкретного покрытия ему нужно, и сколько это будет весить.
Строительный калькулятор и функция комплектов повысили удобство и увеличили средний чек покупки.
Результат
Мы считаем, что любой продукт нужно запускать как можно раньше, и наш подход к разработке построен вокруг этого принципа. В случае с «Аквилоном» ранний запуск был отдельно важен, чтобы успеть к началу строительного сезона.
Ценность запуска минимально рабочей версии (MVP) не только в сокращении time-to-market (время от начала разработки до запуска). Это также даёт возможность оценить, что реальные пользователи думают о сайте и как им пользуются. И на основе этого фидбека можно скорректировать дальнейший план разработки.
Но самое главное — после запуска проект начинает приносить прибыль и отбивать вложения в него.
Результат
Показатели, которых достиг интернет-магазин «Аквилон» за три года после запуска.
100 000
+30%
до 1%
Оценить результат своими глазами можно, перейдя по ссылке на сайт.
Результат работы понравился заказчику, поэтому мы продолжили сотрудничество и сделали мобильное приложение. О том, как проходила разработка приложения, можно почитать в статье нашего блога по ссылке ниже.